As a photographer you really need to be aware of the best way to save photos for Instagram. After all, you’ve spent so long creating that beautiful work, you need to share it!

The alternative? You upload your beautifully shot and edited images to Instagram or wherever, and then wonder why they have become all ugly and pixelated, or sunk without trace in the vast ocean of Google Image Search.
I know which option I prefer.
The algorithms used by Google, Instagram, Facebook etc. are mysterious entities though. And to avoid having your hard work ruined when you upload to social media, you really need to have a good understanding of what’s going on behind the scenes.
What are the best export settings for Instagram and other social media for those who value image quality? And what other important steps should you be taking in order to get the most out of your images once they are online?
No sweat! I explain I everything you need to know in this guide to exporting and optimizing images for web and social media.
The Best Way to Save Photos for Instagram and Other Social Media
There are two key stages to optimizing images for the web or social media: optimizing the photo files themselves, and then optimizing all the attributes of those files.
When these two steps are done properly, they are a very powerful tool that can bring an exponential amount of traffic to your website or food blog and guarantee that your images look their absolute best on social media. This post is going to break down both parts into clearly digestible sections, providing you with all the info you need to make the most of your photography online.
So if you’ve ever wondered how to export photos for Instagram and other social media without compromising image quality, this guide is for you.
Before we jump in, download my free guide to optimizing food photos for the web, so you can come back to it any time!
Which Settings Should You Use When You Save Images for Web and Social Media?
In this section I’ll explain the best way to save images for web, blogs, and especially for social media – doing it the right way from the outset, so you can avoid any nasty surprises further down the road.
Whether you need to save images for the web (for your website, or a blog, for example), or for social media apps such as Instagram, the goal is to aim for the best compromise between image quality and file size.
Export your photos too small, and they’ll look a pixelated mess before you’ve even begun. Output them too big, however, and they’ll either take forever to load on your website, or Instagram’s algorithm will crush them into oblivion in order to meet its strict size limit.
I’m going to spend the most time talking about how to save photos for Instagram – simply because it is by far the most popular platform for sharing food photography, and so the majority of people will need this info.
Don’t worry if you prefer other social media platforms such as Pinterest or Facebook, though, as I will also go into these. Even old-school food bloggers get a look-in, too!
Let’s get to it!
How to Save Photos for Instagram
One thing to keep in mind when you save photos for Instagram is that regardless of what you might do to optimize your images, ultimately the algorithm has the final say. Meaning that, firstly, the algorithm treats all images the way it has been programmed to do, whether you like it or not. And, secondly, the way the algorithm is programmed to behave could change without notice.
In fact, as Instagram generally don’t share this information with users anyway, you’ll have no way of knowing if and when things do change; other than from the results.
However, this doesn’t mean that the results are entirely out of your control. Instead when you save photos for Instagram, you simply need to work with the algorithm as much as you can, rather than against it.
Here’s what we currently know about the Instagram algorithm, and how to save your photos for Instagram so that they come out the other end relatively unscathed. Where I have any doubts about the information provided, I’ve tried to note this. And in such cases I encourage you to test out the advice for yourself.
That said and done, here are all the most important steps to take when you save photos for Instagram and other social media platforms.
Sharpening
Before you hit the “export” button and start inputting all the settings recommended below, a little sharpening is essential in order to end up with images that still look detailed and high quality once on Instagram.
Thing is, though, sharpening will typically make certain areas of an image (those with a lot of fine detail) look great, while making others (those lacking detail or including soft transitions) look absolutely atrocious.
The solution is not to just sharpen the entire image, but to be selective in where you apply your sharpening. And the secret to achieving this is masking.
Holding down the Alt key in the sharpening tool in Lightroom will allow you to mask the sharpening you apply to only the areas of highest contrast. White areas will be effected by the sharpening, while anywhere that’s black will remain untouched.
Read my top 5 Lightroom Editing Tips here!
Now you can get any highly detailed and important areas of your photo – for example the main point of focus on your hero dish – looking super sharp, while the rest of the image remains smooth, natural-looking, and free from ugly artifacts.
Compression
Any photos you upload to Instagram will be compressed by the algorithm. Even if you’ve already compressed your files when you saved them, they’ll be compressed again. There doesn’t seem to be any way of getting around this.
True, you’ll come across people saying that if your images are under a certain limit (I’ve seen 500kb mentioned, I’ve even seen 638kb) they’ll escape the bit-crunching wrath of the algorithm. But you’ll also come across others swearing that file size makes absolutely no difference to the final results whatsoever.
If that’s really the case, it would seem better to upload your images to Instagram uncompressed. And just let the algorithm do its thing – it’s going to do it anyway, after all. That way your images only get crushed once.
But having tested this theory for myself – uploading an image that came in at just over 600kb, and another that was well over 1mb – it actually seems to me that the smaller image looked better once on Instagram.
In short, the official line is that it makes no difference how big your file is when you upload it to Instagram. But in practice I’m not sure that this is really true.
I personally export my images at 100% quality at the correct pixel size, which we’ll come to shortly.
Crop Ratio
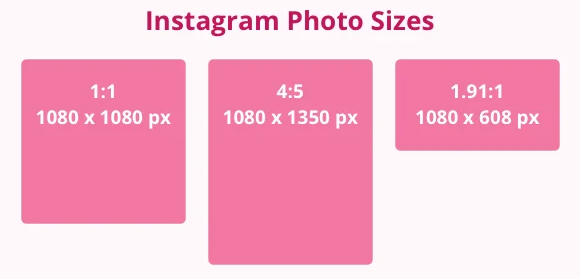
With Instagram you have a few options when it comes to the crop ratio of your images. Square (1:1), vertical (4:5), and horizontal (4:3).

Of these, vertical occupies the most pixels, so will work out to be the best looking option in terms of image quality and impact. Square also looks great, but lacks the height of the vertical format. Meanwhile horizontal (landscape) images get shown relatively small on Instagram and can easily be missed in people’s feeds, so I’d generally try to avoid doing it this way. If necessary, before you save horizontal photos for Instagram, place them on a square background for greater impact.
Image Size
Instagram displays your photos at 1080px wide. As a result, you’ll probably want to export your images 1080px wide too. This way you avoid having the algorithm resize them to 1080px wide for you – potentially making a mess of your photo in the process.
In practice this means that 4:5 ratio images should be 1080px x 1350px. Or if your images are square, then they’ll need to be 1080p x 1080px.
Note that some people recommend doubling the pixel dimensions of your file here (i.e. the width becomes 2160px). The thinking behind this is that a 2160px file will compress cleanly down to 1080px when uploaded, but give an impression of greater resolution.
Want a quick reference guide to come back to? Download my free web optimization guide!
Colour Space
This is simple; if you’re editing an image that will remain in the digital realm (i.e. it won’t be printed), you should always work in the sRGB color space. And naturally when you save photos for Instagram, you remain totally digital, so you should always select the sRGB option when outputting.
Export Settings for Web and Social
If you’re using Adobe Lightroom or Photoshop to edit your food photos (which I highly recommend you do!), there are handy built-in functions to help export your photos with the right settings, including image quality and file size.
In a minute I’ll provide quick-reference tips for exporting images for web and social from Lightroom and Photoshop. First, though, here are some general guidelines to follow when you save images for the web.
Exporting from Photoshop
Once you’ve finished your edits, go to File → Export As, to export your photo.
Now you’ll be presented with the Save for Web screen, where you can choose the file type, image quality, and dimensions of your exported photo.
You should select the JPEG format, then use the quality slider to reduce the quality of your photo. Don’t be scared of reducing the quality! You can take JPEG files down to approximately 65 before noticing any visible difference at all.
Photoshop offers a preview window on the left, that you can use to zoom in on your image and see how it’s looking at your chosen quality level. This can save you hundreds of kilobytes of file size without altering the look of your image in any way.
Finally, use the image size boxes on the bottom right to set the correct dimensions for your website.
Exporting from Lightroom
The same settings are available in Lightroom when you choose File → Export.
Just as in Photoshop, you should select JPEG as your image format in the “file settings” section, and use the slider to choose your quality. Annoyingly, Lightroom doesn’t offer a preview function, so you will just need to play around on a few files to figure out which quality works best for you. I now use 100 on the quality slider, with a resize of “short edge” to 1080px for a portrait image.
TL;DR Image Export Settings
I appreciate that not everyone will want to dive into the the deep end when they save photos for Instagram, Facebook, etc. And even those that do might appreciate a quick-reference reminder to refer back to in the future. That being the case, here are a few basic checklists for when prepping your images for social media.
Instagram Export Settings Lightroom
Just looking for a quick checklist of the best Instagram export settings for Lightroom, without getting lost in the finer details? Well, here you go:
- Open the Export Tool
- Colour space: sRGB
- 4:5 or 1:1 crop ratio
- Resize image to a width of 1080px (or 2160px: see above)
- Output as JPEG
- Quality: 100 (but see the Compression section above)
- Resize to “short edge 1,080px” for portrait images
- Any file size (but larger files will be slower to upload, and see Compression above)
- Output sharpening: Sharpen for Screen. Amount: Standard
Instagram Export Settings Photoshop
Only came here for a quick checklist of standard Instagram export settings for Photoshop? Got you covered, too:
- Go to File → Export → Save for Web (legacy)
- Colour space: sRGB
- 4:5 or 1:1 crop ratio
- Resize image to a width of 1080px (or 2160px; see Image Size section above)
- Output as JPEG
- Quality: 100/Maximum (but see the Compression section above)
- Any resolution
- Any file size (but larger files will be slower to upload, and see Compression above)
- Check: Optimized
- Quality: Bicubic Sharper
Other Web and Social Media Image Export Settings
Optimize Images for Facebook in Lightroom
Here are quick-reference guidelines explaining how to optimize images for Facebook using Lightroom:
- Go to Export at the bottom left corner of the Library module screen
- Colour space: sRGB
- 4:5 or 1:1 crop ratio
- Resize image to a width of 2048px
- Output as JPEG
- Resize to Fit: check this and choose Long Edge
- Any file size (but larger files will be slower to upload)
- Output sharpening: Sharpen for Screen. Amount: Standard
Optimize Images for Pinterest
Looking to optimize your images for Pinterest? These settings will give you the best Pinterest Pin sizes.
- Vertical image, 2:3 crop ratio, resize to 1000px x 1,500px in height or 600px x 900px
- Square image, 1:1 crop ratio, resize to 1000px x 1000px, or 600px x 600px
- Long image, 1:21 crop ratio, 1000px x 2,100px, or 600px x 1260px
- Colour space: sRGB
- Output as JPEG
- Max file size 32mb
- Output sharpening: Sharpen for Screen. Amount: Standard
Want my free web export guide? Download it here!
How to Save Images for Websites and Blogs
When you save images for web usage – websites, blogs etc. – you have a little more room to maneuver than with most social media platforms. Here, no intolerant algorithm is going to squash your images down to size for being even a few kilobytes over an arbitrary file limit.
Still, you shouldn’t take this as permission to upload gigantic files. As a food blogger, your photos are probably the largest files you host on your website, and are therefore the biggest culprit in slowing down loading times.
Think that this isn’t a major issue? Consider that most people will only wait three seconds for a website to load before losing interest and clicking somewhere else. In fact it’s estimated that even just a one-second delay in loading can cost Amazon $1.6 billion in sales.
Sure, that’s not a sum of money that any food photographer has the luxury of worrying about. Nonetheless, even a couple of precious seconds can have a huge impact on your traffic, engagement, and income opportunities.
The RAW image produced by your camera is usually much bigger in dimensions than it will ever be viewed at on your blog or website. Of course, when you save photos for Instagram and upload them to the app, they will automatically be resized by the algorithm. But that usually isn’t the case with websites and blogs.
So if you don’t resize your photo before uploading, your readers are going to end up downloading a lot of unnecessary information – resulting in slower loading times and more data usage! On top of which, unless you particularly want to see your work being used for free by random strangers, I don’t recommend uploading high resolution files to the internet anyway.
The size that your images can be displayed at on your website will depend on your theme or website settings, and the device that your reader is viewing the image on.
You want to upload your photos at the largest size they will ever be displayed. So if your maximum content width is 640 pixels, your photos should be uploaded 640px wide. Platforms such as WordPress will then automatically resizes your photos for smaller devices such as tablet and mobile.
To find out your maximum content width, you can check in your theme settings or use the inspect tool in Google Chrome.
Bonus Tip: If you want your images to show up super crisp and sharp on “retina” screens (which you should – most Apple devices now use retina screens!), you’ll need to upload your photos at double the size of your maximum content width.
Then you need to use a plugin to generate retina images. I use WP Retina 2x as I find it super simple to use, and it integrates with WordPress’ built in functionality really well.
Image SEO Optimization – Tips and Best Practices
Having covered how to save photos for Instagram etc. without compromising on image quality, in this section I run through my top image SEO tips for ensuring that your photos don’t get permanently swallowed up by Google the moment you upload them to the web.
File Names
In order for your food photos to show up in Google Image Search (and as results on Pinterest), you need to make them “readable” for search engines. With this in mind, one of the most fundamental image SEO best practices is simply naming your files correctly.
When you save photos for the web, don’t simply leave them with the original name that was given to them by your camera; e.g. “DC00021.jpg”. Instead, name them descriptively in plain English.
If you’ve decided on a keyword (or keywords) for your post, you should include these in your file name. For example, “vegan-chocolate-cake-1.jpg” is a good, descriptive and natural file name.
What’s more, you will want to include your own name in the file name too, so that anyone Googling you can find your work.
Good image SEO means writing clear and concise file names so that Google can easily read your pictures and return them as search results. The file names should be updated before you upload your photos into your WordPress media library.
Bonus Tip: the naming of files is less important when you save photos for Instagram, as this information will not be viewable once the images have been uploaded to the platform anyway.
Strip Unnecessary Metadata
While removing metadata doesn’t make a huge difference to the file size of your photos, it is still an important step and keeps your images nice and clean for sharing on the internet.
I strip all the data except for “copyright information”. You can set custom copyright information in the settings of both Photoshop and Lightroom.
Bonus Tip: You can safely skip this step when you save photos for Instagram, as the IG algorithm strips metadata from all images uploaded to the platform anyway.
Alt Text
Just as with a file name, the “alt text” (alternative text) should be filled in with a relevant description of your image.
Alt text will be displayed on your website or social media should the images fail to load for some reason. Alt text is also the information that anyone visually impaired using a screen-reader will be provided with as a stand-in for the actual image.
That’s all very well, but is alt text important for SEO?
The answer is a resounding “yes.” Adding alt text to your files will help your website rank better in search results and is therefore an essential part of the image SEO process.
This being the case, you will want to add a unique description of the image, including keywords, to every file you upload.
Also, when writing the alt text, keep in mind that Pinterest will use this as the description for your Pin. This is important even if you don’t have a Pinterest account, because any image from around the web can be uploaded to Pinterest by other users in just a couple of clicks. So if you really want to make a good job of your image SEO, make sure that your alt text description is snappy and appealing enough that people will be intrigued and want to click through to your blog or website if they find your work on Pinterest.
Bonus Tip: Again, Instagram automatically removes this metadata from images as they are uploaded. With that said, though, you can – and probably should – add alt text to your Instagram images once they are on the platform and ready to post.
To do this, select Advanced Settings, and from here go to Accessibility and choose Write Alt text. Add your text and hit Done.
You can even add alt text to images that you’ve previously posted. Simply go to the post in question, select the three little dots at the top right, tap Edit, and then click Edit Alt Text to the bottom right of the image.
Final Thoughts
When you save photos for Instagram or any other social media network, it’s essential that you do it following the optimum parameters for that particular platform. And while the requirements are usually a little less strict when you save images for websites and blogs, you should nonetheless make learning how to optimize images for the web one of your top priorities before sharing your photography with the world.
Simply put, when you optimize images for web and social, you are making sure that your work will be viewed at its very best. And after all, why go to all the trouble of producing great images if you’re only going to compromise them by the use of incorrect export settings?
Similarly, it makes little sense to save your images for the web using the correct export settings if in the end nobody will see them because you have not optimized them for SEO. Clearly then, every photographer needs to have at least a basic understanding of image SEO.
If you’ve read this far, though, you now possess all the necessary skills and knowledge to save photos for Instagram so that they don’t get mangled by the algorithm; to fully optimize images for web and social media more generally; and to correctly implement image SEO optimization to ensure that these photos show up in Google. Give yourself a high five!
Before you go, don’t forget to grab your free web optimization guide!

This blog contains far too many wonderful tips. Thank you for your contribution. I was unaware of them until I read your article.
Amazing tips for people who are looking for food photography. Keep sharing!!!
Hey! Very good tips. And it’s all sumarized nicely. I have a question though. What would you say is the ideal image size? How many kb?
Hello from https://www.cookhomey.com/
what would be a low budget camera to start with, that you recommend?
it depends what brand you would like, do you already have lenses? Check out our Tools and Resources page for a few recommendations!
This is so helpful, Lauren! Do have any info regarding workflow as in transferring camera card raw files to external hardrive and that whole thingy? I know I’m doing something wrong and am afraid to delete the raw files from my computer hard drive until I know how to retrieve them (I feel so dumb!). Thank you!!
I am working on a whole workflow post!
This food photo optimizing process is very good and i really got here valuable idea, thank you so much
Really useful post, Lauren! These tips should help me optimize images on my blog.
I have a question though. Do image compression plugins help in achieving similar results?
Hi Harshad, so glad you found it useful! I personally don’t use plugins to compress my images because I like to have control over what is being compressed. However I believe they can be effective!
Hello LAUREN,
I love you and I always follow your resources. this post also very good and informative. thanks a lot for sharing this idea
This information is so helpful! I’ve learned more from reading your blog in one day than I have in a whole month of scouring the internet trying to figure things out. Thank you for explaining things in such a concise, yet practical way. I appreciate all of your insights and hope you’ll write more soon!
That is just the BEST feedback Tania!! I will definitely be writing more and producing more videos really soon!
Lauren! Loving this site!!! So many great tips! You’ve done a spectacular job with it, I’m signing up for sure! 🙂
Hi Anna!! So nice to see you around here!! Thank you so much for the kind feedback, I’m so glad you like it! 🙂